
wxFormBuilder(界面编辑设计工具)下载
 资源下载页
资源下载页
- 评分:★★★☆☆
- 时间:2021-05-09
- 大小:19.6M

 资源下载页
资源下载页
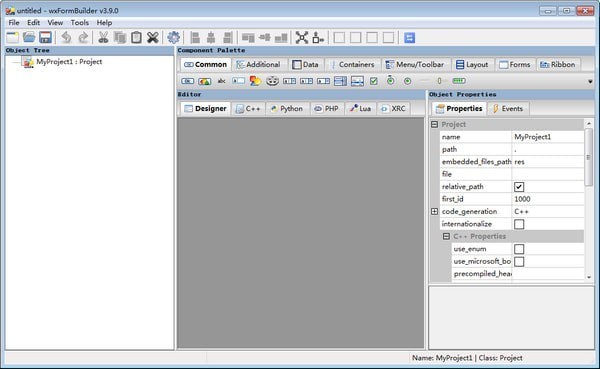
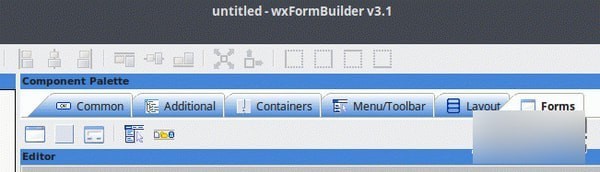
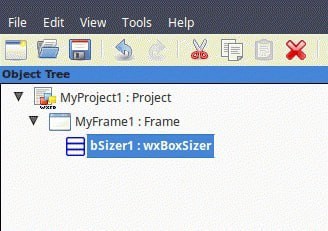
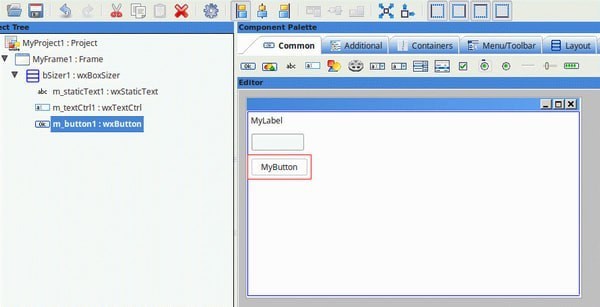
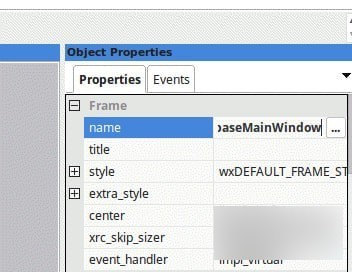
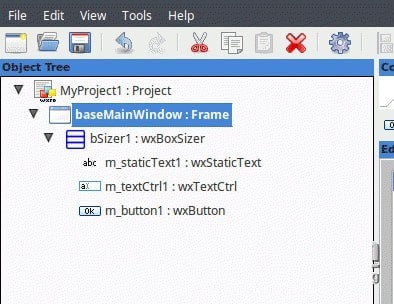
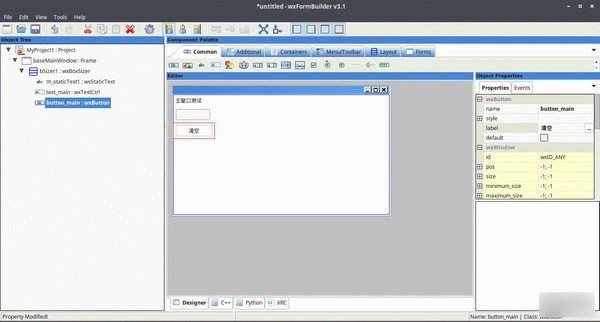
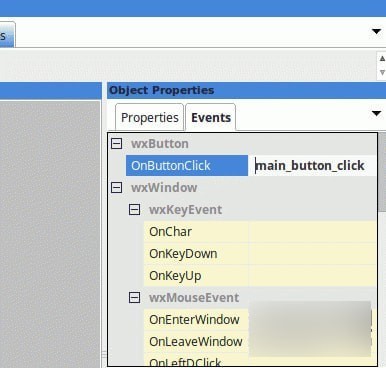
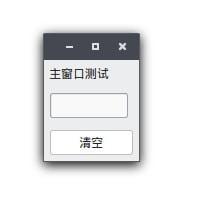
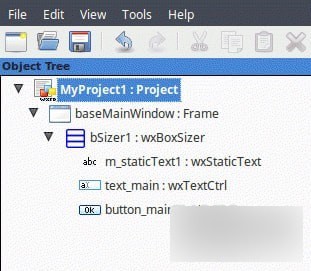
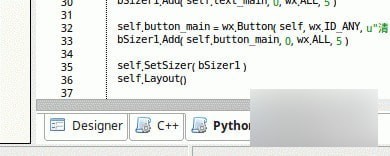
wxFormBuilder是一款界面编辑设计工具,用于生成跨平台编译代码,能够快速搭建GUI开发环境,wxFormBuilder支持快速生成C++,python, Lua 等代码和 XRC 资源文件,搭建高效的带有GUI界面编辑器的开发环境。 使用方法 1、准备一个窗体。 点击wxformbuilder上方的标签“forms”,并点击标签下方的第一个类似窗体的图标“Frame” 然后,下面就会出现一个窗体。但是现在还不能直接往窗体上添加各种控件。咱们还需要给窗体添加布局器BoxSizer。 2、添加布局器 点击wxformbuilder上方的标签“Layout,并点击标签下方的第一个图标“wxBoxSizer”。添加一个只有以列控件布局的布局器。这时,窗体上并没有什么变化。但是窗口左边的目录树有变化了,窗体下多了一个布局器。 3、放置控件 保持目录树如上图一样,选中布局器bSizer1。这样,添加进窗体的控件都属于并使用这个布局器的方法,单列布局。就是,所有添加上去的控件都是在一列上。 点击wxformbuilder上方的标签“Common,顺次并点击标签下方的地三个图标“wxStaticText”,第四个图标“wxTextCtrl”,第一个图标“wxButton”。这样,窗体设置上就会多出一个文字标签、一个文本框和按钮。 4、修改控件属性 点击设计窗体上的控件,或者左边树形结构的控件名。在wxformbuilder右边的编辑栏都会自动变成对应控件的属性编辑。在此,你可以修改该控件的和窗体的各类属性。 此处,我们将会修改主窗体的name,文本编辑框的name,文字标签的label,和按键的label。 4.1 修改主窗体的name 主窗体的name和控件的name决定了你之后要使用的python代码时,使用的实体对象的变量名。点击树形结构的MyFrame1,并在右边属性编辑栏修改窗体的name值为“BaseMainWind。如下图: 此时,左边树形中对应的主窗体也会跟着改变名字,如下图: 4.2修改控件的属性 依照同样的方法,在右边的编辑框修改对应控件的属性。 文本编辑框wxTextCtrl的name属性修改为“text_main”,文字标签wxStaticText的label属性修改为“主窗口测试”,和按键wxButton的label属性修改为“清空”,按键wxButton的name属性修改为“button_main”。 剩下name属性的我偷个懒,都懒得改了。直接使用默认的好了。 修改完只有应该如下图所示: 5、 添加控件的触发事情函数 当按钮被按下时,咱们应该触发一个函数,将文本框里的内容清空。所以,应该给按钮控件添加一个触发按下之后应该使用的处理函数。 点击选中按钮控件button_main,在右边的属性编辑框,点击上面的另外一个标签“Events”。添加一个给“OnButtonClick”的处理函数名:main_button_click。如下图: 6、测试窗体内容。 窗体设计基本完事了,咱们现在稍微测试一个窗体的样子。按下F5,弹出对话框后点击确定。这样就wxformbuilder简单将咱们设计的窗体编译C++的显示方法,显示出窗体的样子。如下图: 由于咱们没有制定主窗口的大小,也没有拖动窗口。所以直接套用默认值就是这样的以适合控件布局为大小的窗口。但是,不妨碍咱们做测试。 7、保存给python用的代码。 点击选中左边树形图的最上面的图标,即选中工程。 再点击最下面标签的python,即可出现在wxPython的代码了。如下图: 此时,全选上面的代码。右键,【Copy】。 新建一个py源文件,并将全部代码粘贴进去,保存名为basewin.py的python代码源文件。 至此,wxPython代码就已经生成完毕了,请不要轻易变动文件里的代码。下面就是咱们调用窗体的主要逻辑代码了。 8、编辑逻辑代码 将逻辑代码保存为main_win.py 将上面的逻辑代码保存为main_win.py,并跟刚刚生成那个basewin.py,放在同一个目录里。再给main_win.py可执行的权限。 然后就能运行界面了,试一试点击哪个【清空】按钮。是不是输入框里的文字消失了。










#!/usr/bin/env python# -*- coding: utf-8 -*-import wximport basewin# 首先,咱们从刚刚源文件中将主窗体继承下来.就是修改过name属性的主窗体咯。class MianWindow(basewin.baseMainWindow): # 咱们给个初始化函数,将文本框初始填有‘主窗口测试’几个字 # 不能直接覆盖原有__ini__方法,这样会导致窗体启动失败。咱们新建一个,然后再调用 def init_main_window(self): self.text_main.SetValue('主窗口测试') # 将点击按钮清空文本框的,功能写成函数 def main_button_click(self, event): self.text_main.Clear()if __name__ == '__main__': app = wx.App() # None表示的是此窗口没有上级父窗体。如果有,就直接在父窗体代码调用的时候填入‘self’就好了。 main_win = MianWindow(None) main_win.init_main_window() main_win.Show() app.MainLoop()chmod +x main_win.py./main_win.py
 C(Free官方版下载_C_Free下载 v5.0官方
C(Free官方版下载_C_Free下载 v5.0官方
 PageAdmin企业级网站内容管理系统下
PageAdmin企业级网站内容管理系统下
 三菱PLC编程软件(GX Developer)下载 v
三菱PLC编程软件(GX Developer)下载 v
 64位Java(Java Runtime Environment(JRE)下载
64位Java(Java Runtime Environment(JRE)下载
 Walle部署工具(Walle(开源部署工具)下
Walle部署工具(Walle(开源部署工具)下
 PLSQL中文汉化版(PL/SQL Developer中文版
PLSQL中文汉化版(PL/SQL Developer中文版
 Joomla内容管理系统(Joomla下载 v3.9.
Joomla内容管理系统(Joomla下载 v3.9.
 CuteFTP软件下载(Cuteftp下载 v9.3.0.3官
CuteFTP软件下载(Cuteftp下载 v9.3.0.3官
 instantclient 32下载(instantclient_basic(轻
instantclient 32下载(instantclient_basic(轻
 APK反编译工具合集(Apkdb)下载 v2.1.
APK反编译工具合集(Apkdb)下载 v2.1.
 jdk1.7官方下载64位(jdk1.7 64位下载 官
jdk1.7官方下载64位(jdk1.7 64位下载 官
 keil c51下载(Keil C51(51单片机编程软件
keil c51下载(Keil C51(51单片机编程软件
 FreeIconFinder(图标搜索器)下载 v1.3官
FreeIconFinder(图标搜索器)下载 v1.3官
 DedeCms V5.1下载 (GBK/UTF8)商业版(
DedeCms V5.1下载 (GBK/UTF8)商业版(
 Gitblit(开源git仓库)下载 v1.9.1官方版
Gitblit(开源git仓库)下载 v1.9.1官方版