
LiveStyle(CSS双向编辑器)下载
 资源下载页
资源下载页
- 评分:★★★☆☆
- 时间:2021-05-09
- 大小:44.8M

 资源下载页
资源下载页
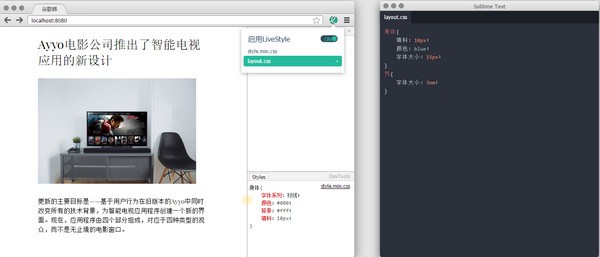
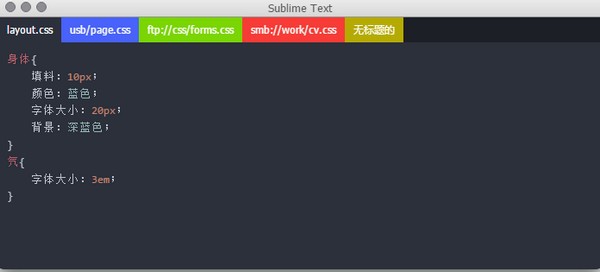
LiveStyle是一款CSS、LESS和SCSS的第一个双向实时编辑工具。用户使用LiveStyle可以实现从浏览器到编辑器,编辑器到浏览器的双向实时编辑,方便用户管理css文件。 基本简介 LiveStyle是一个用于实时CSS编辑的工具,类似于流行的LiveReload,代码包等等。这些工具背后的想法很简单:您在编辑器中编辑CSS文件,保存它,然后查看浏览器中包含此样式表的网页是如何自动刷新的,从而为您刚才所做的更改提供视觉反馈。 软件特色 双向的 更改从编辑器传输到浏览器,然后浏览器再传输到编辑器。 一颗心 在LiveStyle中,您可以将浏览器样式表与编辑器中的文件连接起来。它给你无与伦比的灵活性:你可以使用你的硬盘,USB,FTP,网络安装文件,甚至新的,未保存的文件。 远程视图 远程视图创建一个指向本地网站的公开可用的网址。使用此网址在任何联网设备或浏览器上预览本地网站。 通过编辑器和开发工具的即时实时更新。 功能介绍 实时编辑 当您键入时,LiveStyle会立即在浏览器中更新CSS。不再保存文件或重新加载页面,只需查看单次更新如何影响网页。 浏览器→编辑器 有没有想过在开发工具中调整布局,并把这些改变放到你的源代码中?LiveStyle是唯一能做到这一点的工具。它也适用于LESS和SCSS。 使用你自己的工具 LiveStyle不需要任何特殊的构建工具或网络服务器来工作。它直接集成到您的编辑器和浏览器中。目前在谷歌铬和崇高的文本工作。Atom插件可用于测试。 任何规模 LiveStyle设计用于任何规模的项目:从小型单页应用到大型网站。你甚至可以使用你的实时网站! 简单的跨浏览器测试 使用远程查看功能,您可以在任何联网的浏览器和设备上轻松预览本地网站。编辑器和开发工具的实时更新。 跨平台 您的浏览器和编辑器可以在任何地方使用LiveStyle。



 C(Free官方版下载_C_Free下载 v5.0官方
C(Free官方版下载_C_Free下载 v5.0官方
 PageAdmin企业级网站内容管理系统下
PageAdmin企业级网站内容管理系统下
 三菱PLC编程软件(GX Developer)下载 v
三菱PLC编程软件(GX Developer)下载 v
 64位Java(Java Runtime Environment(JRE)下载
64位Java(Java Runtime Environment(JRE)下载
 Walle部署工具(Walle(开源部署工具)下
Walle部署工具(Walle(开源部署工具)下
 PLSQL中文汉化版(PL/SQL Developer中文版
PLSQL中文汉化版(PL/SQL Developer中文版
 Joomla内容管理系统(Joomla下载 v3.9.
Joomla内容管理系统(Joomla下载 v3.9.
 CuteFTP软件下载(Cuteftp下载 v9.3.0.3官
CuteFTP软件下载(Cuteftp下载 v9.3.0.3官
 instantclient 32下载(instantclient_basic(轻
instantclient 32下载(instantclient_basic(轻
 APK反编译工具合集(Apkdb)下载 v2.1.
APK反编译工具合集(Apkdb)下载 v2.1.
 jdk1.7官方下载64位(jdk1.7 64位下载 官
jdk1.7官方下载64位(jdk1.7 64位下载 官
 keil c51下载(Keil C51(51单片机编程软件
keil c51下载(Keil C51(51单片机编程软件
 FreeIconFinder(图标搜索器)下载 v1.3官
FreeIconFinder(图标搜索器)下载 v1.3官
 DedeCms V5.1下载 (GBK/UTF8)商业版(
DedeCms V5.1下载 (GBK/UTF8)商业版(
 Gitblit(开源git仓库)下载 v1.9.1官方版
Gitblit(开源git仓库)下载 v1.9.1官方版