
Simple CSS(CSS文档生成器)下载
 资源下载页
资源下载页
- 评分:★★★☆☆
- 时间:2021-05-09
- 大小:5.6M

 资源下载页
资源下载页
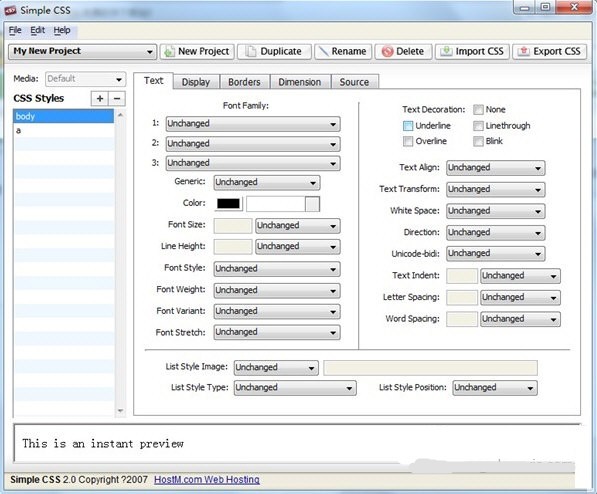
Simple CSS是一款CSS文档生成器,Simple CSS帮助网页开发人员快速生成CSS样式,Simple CSS使用非常方便,支持对文字样式、边框样式等属性元素进行设置。 功能介绍 1、Simple CSS允许您从头开始轻松创建级联样式表,并使用熟悉的点击界面修改现有样式表。 2、使用Simple CSS,您可以管理多个CSS项目。 3、可以根据需要导入现有文件,并将项目导出到.css文件。 4、支持对文字样式、边框样式、图片样式等属性元素等进行设置。 使用方法 1、正在进入软件的主界面请大家耐心等待即可; 2、进入软件的主界面,可以快速的对您的软件进行设置; 3、可以快速的进行新建您的任务,让您轻松的即可完成相关的参数; 4、可以快速的进行新建醒目、对项目进行重新的命名,也支持进行导入、删除等; 5、可以快速的对需要的标签进行快速的添加; 使用方法 一 CSS文字属性: color : #999999; font-family : 宋体,sans-serif; font-size : 9pt; font-style:itelic; font-variant:small-caps; letter-spacing : 1pt; line-height : 200%; font-weight:bold; vertical-align:sub; vertical-align:super; text-decoration:line-through; text-decoration: overline; text-decoration:underline; text-decoration:none; text-transform : capitalize; text-transform : uppercase; text-transform : lowercase; text-align:right; text-align:left; text-align:center; text-align:justify; vertical-align属性 vertical-align:top; vertical-align:bottom; vertical-align:middle; vertical-align:text-top; vertical-align:text-bottom; 二、CSS边框空白 padding-top:10px; padding-right:10px; padding-bottom:10px; padding-left:10px; list-style-type:decimal; list-style-type:lower-roman; list-style-type:upper-roman; list-style-type:lower-alpha; list-style-type:upper-alpha; list-style-type:disc; list-style-type:circle; list-style-type:square; list-style-image:url(/dot.gif); list-style-position: outside; list-style-position:inside; 四、CSS背景样式 background-color:#F5E2EC; background:transparent; background-image : url(/image/bg.gif); background-attachment : fixed; background-repeat : repeat; background-repeat : no-repeat; background-repeat : repeat-x; background-repeat : repeat-y; 指定背景位置 background-position : 90% 90%; background-position : top; background-position : buttom; background-position : left; background-position : right; background-position : center; 更新日志 1. 增加了一些多图层的处理功能 2. 增加了可制作的特效类型 3. 修复了一些bug,优化增强了软件界面 4. 解决了一些代码格式上的已知问题
 C(Free官方版下载_C_Free下载 v5.0官方
C(Free官方版下载_C_Free下载 v5.0官方
 PageAdmin企业级网站内容管理系统下
PageAdmin企业级网站内容管理系统下
 三菱PLC编程软件(GX Developer)下载 v
三菱PLC编程软件(GX Developer)下载 v
 64位Java(Java Runtime Environment(JRE)下载
64位Java(Java Runtime Environment(JRE)下载
 Walle部署工具(Walle(开源部署工具)下
Walle部署工具(Walle(开源部署工具)下
 PLSQL中文汉化版(PL/SQL Developer中文版
PLSQL中文汉化版(PL/SQL Developer中文版
 Joomla内容管理系统(Joomla下载 v3.9.
Joomla内容管理系统(Joomla下载 v3.9.
 CuteFTP软件下载(Cuteftp下载 v9.3.0.3官
CuteFTP软件下载(Cuteftp下载 v9.3.0.3官
 instantclient 32下载(instantclient_basic(轻
instantclient 32下载(instantclient_basic(轻
 APK反编译工具合集(Apkdb)下载 v2.1.
APK反编译工具合集(Apkdb)下载 v2.1.
 jdk1.7官方下载64位(jdk1.7 64位下载 官
jdk1.7官方下载64位(jdk1.7 64位下载 官
 keil c51下载(Keil C51(51单片机编程软件
keil c51下载(Keil C51(51单片机编程软件
 FreeIconFinder(图标搜索器)下载 v1.3官
FreeIconFinder(图标搜索器)下载 v1.3官
 DedeCms V5.1下载 (GBK/UTF8)商业版(
DedeCms V5.1下载 (GBK/UTF8)商业版(
 Gitblit(开源git仓库)下载 v1.9.1官方版
Gitblit(开源git仓库)下载 v1.9.1官方版