
Graphite(实时图形系统)下载 v1.1.8官方版下载
 资源下载页
资源下载页
- 评分:★★★☆☆
- 时间:2023-03-10
- 大小:1.6M

 资源下载页
资源下载页
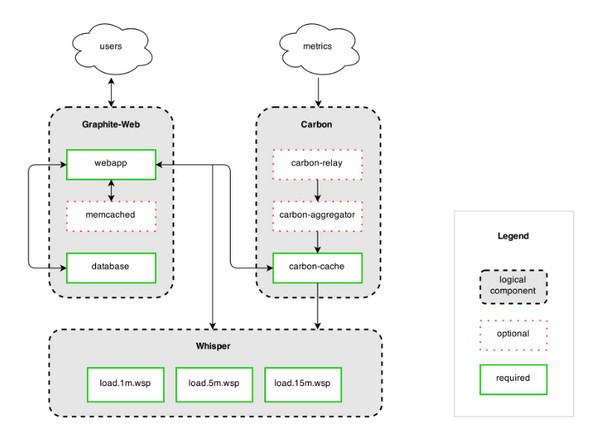
Graphite是一个高度可扩展的实时图形系统。作为用户,你编写一个应用程序,收集你感兴趣的数字时间序列数据,并将其发送到Graphite的处理后台carbon,carbon将数据存储在Graphite的专用数据库中。然后可以通过graphite的Web界面将数据可视化。 常见问题 谁应该使用Graphite? 任何想要长期跟踪任何数值的人。如果你有一个可能会随时间变化的数字,并且你可能想把这个值随时间变化的情况用图表表示出来,那么Graphite可能可以满足你的需求。 具体来说,Graphite被设计用来处理数字时间序列数据。例如,Graphite就很适合绘制股票价格图,因为它们是随时间变化的数字。无论是几个数据点,还是来自数千台服务器的几十个性能指标,那么Graphite都适合你。作为奖励,你不一定要事先知道这些东西的名称(谁想维护如此庞大的配置?);你只需发送一个度量名称、一个时间戳和一个值,剩下的事情就由Graphite来处理了。 Graphite的可扩展性如何? 从CPU的角度来看,Graphite在前端和后端都是水平扩展的,这意味着你可以简单地添加更多的机器来获得更多的吞吐量。它还具有容错性,即失去一台后端机器会造成极小的数据损失(无论这台机器在内存中缓存了什么),如果你有足够的剩余容量来处理负载,就不会破坏系统。 从I/O的角度来看,在负载下,Graphite会非常迅速地对很多不同的文件执行很多微小的I/O操作。这是因为每一个发送到Graphite的不同度量都存储在自己的数据库文件中,类似于很多建立在RRD之上的工具(drraw、Cacti、Centreon等)的工作方式。事实上,Graphite最初确实使用RRD进行存储,直到出现了基本的限制,需要新的存储引擎。 高容量(每分钟更新几千个不同的指标)几乎需要一个好的RAID阵列和/或SSD。如果磁盘无法跟上大量发生的小型写操作(每个数据点只有几个字节,但大多数标准磁盘每秒的I/O操作不能超过几千次,即使它们很小),Graphite的后端会缓存传入的数据。当这种情况发生时,Graphite的数据库引擎whisper允许碳一次写入多个数据点,从而提高整体吞吐量,只是代价是将多余的数据缓存在内存中,直到可以写入。 Graphite还支持替代的存储后端,可以大大改变这些特性。 图表的实时性如何? 非常实时。即使是在重负载的情况下,当每个时间间隔传入的指标数量远远大于存储系统执行 I/O 操作的速度,并且大量的数据点被缓存在存储管道中(见前面的问题解释),Graphite 仍然可以绘制实时图形。诀窍是,当 Graphite webapp 收到绘制图形的请求时,它同时从磁盘上以及预存储缓存中检索数据(如果你有多个后端服务器,缓存可能是分布式的),并将两个数据源结合起来,创建一个实时图形。 谁已经在使用Graphite? Graphite是由Orbitz内部开发的,在这里,它被用来可视化各种关键运营数据,包括应用指标、数据库指标、销售等。在写这篇文章的时候,Orbitz的生产系统可以每分钟处理大约160,000个不同的指标,这些指标运行在高速SAN上的两台niagra-2 Sun服务器上。 Graphite是用什么写的? Graphite webapp建立在Django web框架上,使用ExtJS javascript GUI工具包。图形渲染使用Cairo图形库完成。后台和数据库是用纯Python编写的。 谁来编写和维护Graphite? Graphite最初是由Orbitz的Chris Davis开发的。Orbitz长期以来一直是开源社区的一部分,并发布了其他一些内部开发的产品。 Graphite 目前由 Graphite-Project GitHub 组织下的志愿者团队开发。
 P2P种子搜索器电脑版(P2P种子搜索器
P2P种子搜索器电脑版(P2P种子搜索器
 奥维互动地图下载(奥维互动地图
奥维互动地图下载(奥维互动地图
 WiFi共享大师电脑版(WiFi共享大师电
WiFi共享大师电脑版(WiFi共享大师电
 怪物猎人崛起第三翔虫不消失MOD(怪
怪物猎人崛起第三翔虫不消失MOD(怪
 巴士模拟18下载 (巴士模拟18中文版
巴士模拟18下载 (巴士模拟18中文版
 我的世界低配光影mod下载 下载
我的世界低配光影mod下载 下载
 NBA2K16中文版游戏下载(NBA2K16下载v
NBA2K16中文版游戏下载(NBA2K16下载v
 天翼云桌面下载(天翼云桌面通用版
天翼云桌面下载(天翼云桌面通用版
 SpyBot中文版(SpyBot_Search(间谍克星)下
SpyBot中文版(SpyBot_Search(间谍克星)下
 cs七龙珠2.1超4补丁下载 (cs七龙珠
cs七龙珠2.1超4补丁下载 (cs七龙珠
 净天之命1.76版下载 (附隐藏英雄密
净天之命1.76版下载 (附隐藏英雄密
 傲斗凌天1.1正式版下载 (增加英雄属
傲斗凌天1.1正式版下载 (增加英雄属
 dopdf7官方免费下载(doPDF(虚拟打印机
dopdf7官方免费下载(doPDF(虚拟打印机
 方正证券泉友通专业版(方正证券泉
方正证券泉友通专业版(方正证券泉
 net meter(Net Meter(网络流量监控器)下
net meter(Net Meter(网络流量监控器)下