
微信小程序开发工具下载(微信web开发者工具下载 v1.06.2205172官方版(32位/64位)下
 资源下载页
资源下载页
- 评分:★★★☆☆
- 时间:2023-02-25
- 大小:138.6M

 资源下载页
资源下载页
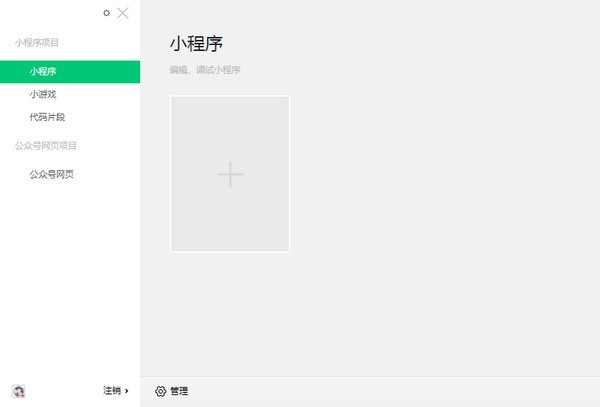
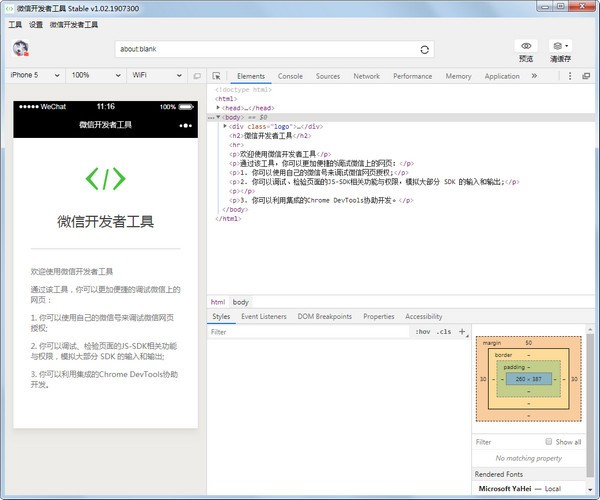
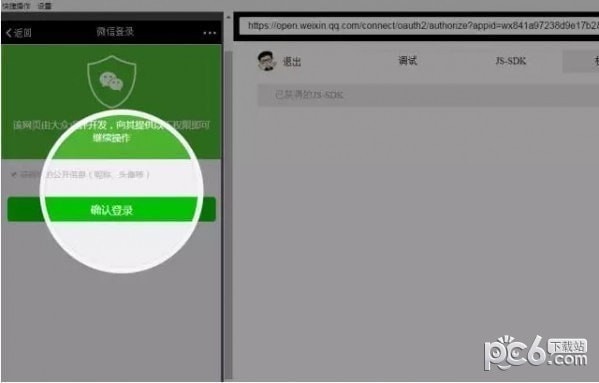
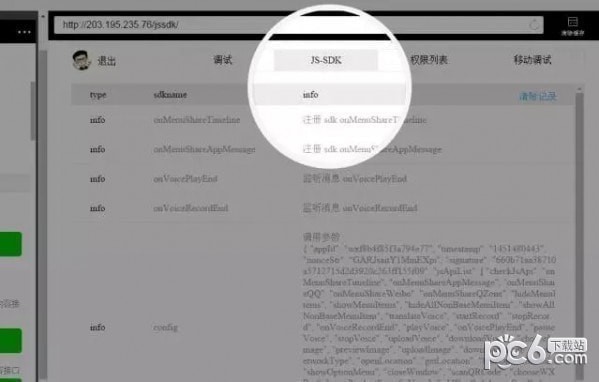
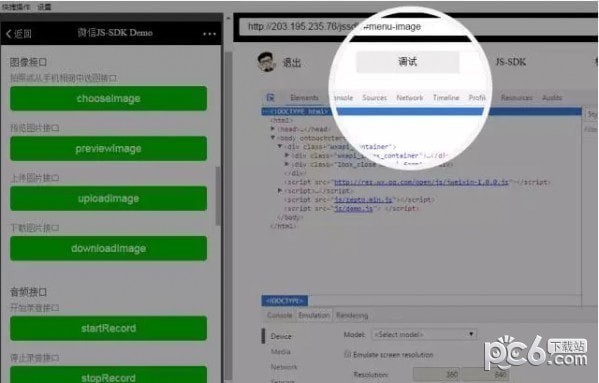
微信公众平台发布了微信web开发者工具,可以在PC或Mac上模拟访问微信内网页,帮助开发者更方便、更安全地开发和调试基于微信的网页。微信web开发者工具是一个桌面应用,通过模拟微信客户端的表现,使得开发者可以使用这个工具方便地在 PC 或者 Mac 上进行开发和调试工作。 顶部菜单栏是刷新、后退、选中地址栏等动作的统一入口,以及微信客户端版本的模拟设置页。左侧是微信的 webview 模拟器,可以直接操作网页,模拟用户真实行为。右侧上方是地址栏,用于输入待调试的页面链接,以及清除缓存按钮。右侧下方是相关的请求和返回结果,以及调试界面和登录按钮。 主要功能 1.使用真实用户身份,调试微信网页授权。 2.校验页面的JSSDK权限,以及模拟大部分SDK的输入和输出。 3.利用集成的Chrome DevTools和基本的移动调试模块,协助开发。 更新日志 1.06.2205172 A 新增 自动化测试录制支持截屏保存 F 修复 某些情况下同名文件 sourcemap 冲突的问题 A 新增 增强编译支持转换 worklet 函数




 P2P种子搜索器电脑版(P2P种子搜索器
P2P种子搜索器电脑版(P2P种子搜索器
 奥维互动地图下载(奥维互动地图
奥维互动地图下载(奥维互动地图
 WiFi共享大师电脑版(WiFi共享大师电
WiFi共享大师电脑版(WiFi共享大师电
 怪物猎人崛起第三翔虫不消失MOD(怪
怪物猎人崛起第三翔虫不消失MOD(怪
 巴士模拟18下载 (巴士模拟18中文版
巴士模拟18下载 (巴士模拟18中文版
 我的世界低配光影mod下载 下载
我的世界低配光影mod下载 下载
 NBA2K16中文版游戏下载(NBA2K16下载v
NBA2K16中文版游戏下载(NBA2K16下载v
 天翼云桌面下载(天翼云桌面通用版
天翼云桌面下载(天翼云桌面通用版
 SpyBot中文版(SpyBot_Search(间谍克星)下
SpyBot中文版(SpyBot_Search(间谍克星)下
 cs七龙珠2.1超4补丁下载 (cs七龙珠
cs七龙珠2.1超4补丁下载 (cs七龙珠
 净天之命1.76版下载 (附隐藏英雄密
净天之命1.76版下载 (附隐藏英雄密
 傲斗凌天1.1正式版下载 (增加英雄属
傲斗凌天1.1正式版下载 (增加英雄属
 dopdf7官方免费下载(doPDF(虚拟打印机
dopdf7官方免费下载(doPDF(虚拟打印机
 方正证券泉友通专业版(方正证券泉
方正证券泉友通专业版(方正证券泉
 net meter(Net Meter(网络流量监控器)下
net meter(Net Meter(网络流量监控器)下