网站地址栏图标怎么弄?地址栏图标怎么下载
时间:2023-04-01 22:49 来源:未知 作者:永春小孩 点击:载入中...次
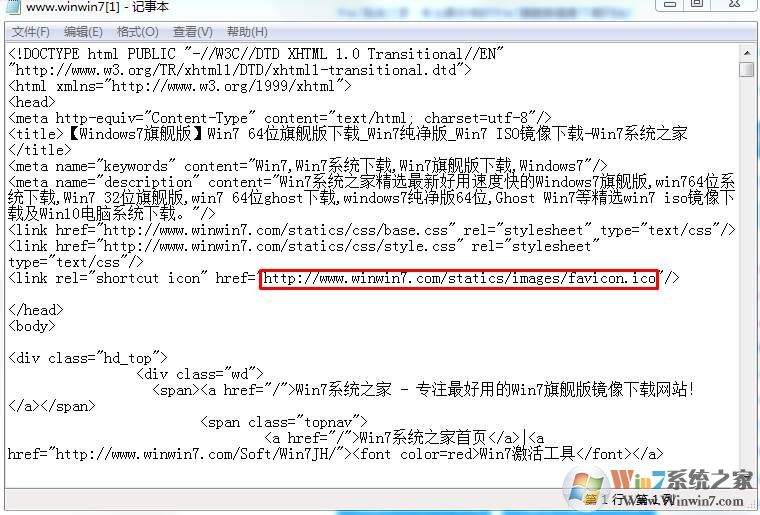
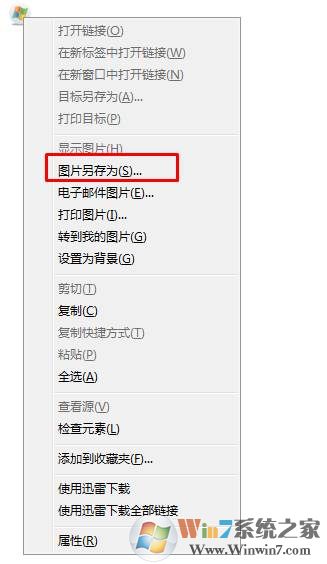
经常发现一些网站在浏览器中打开网页后,地址栏网址前会有一个小图标,特别的个性,如果你是一个网站站长相信也十分想要这样的效果,那么地址栏图标怎么弄?还有就是怎么下载网站的地址栏图标?带着这两个问题,我们一起来学习一下。 网站地址栏图标怎么弄? 1、首先准备一个16X16大小的ICO格式图标文件; 2、上传到你的网站根目录 3、在网页或是模板中 页面head标签内部加入以下代码:<head></head>之间 <link rel="Shortcut Icon" href="/favicon.ico" type="image/x-icon" />上面代码是控制地址栏图标的,如果想要在用户加入收藏夹时也显示该图标,就加入以下代码: <link rel="Bookmark" href="/favicon.ico" type="image/x-icon" />别的网站的地址栏图标怎么下载? 1、打开网站首页,然后右键查看源文件;  2、看下favicon.ico文件的地址,这里我们可以看到地址栏图标地址为http://www.winwin7.com/statics/images/favicon.ico  3、复制这个地址,并在浏览器中输入打开,接着,右键点击图标,另存为  OK,这样我们就把别人网站上的地址栏图标给保存下来了。 (责任编辑:ku987小孩) |