在实际使用iframe的过程中,会遇到iframe高度的问题,对于iframe 自适应高度一直是难点,因为既要考虑浏览器的兼容性,还要考虑同域、跨域的情况,下面就给大家介绍iframe 自适应高度的六种方法。

前言:
JS自适应高度其实就是设置iframe的高度,使其等于内嵌网页的高度,从而看不出来滚动条和嵌套痕迹,对于用户体验和网站美观起着重要作用。·
如果内容是固定的,那么我们可以通过CSS来给它直接定义一个高度,同样可以实现上面的需求,当内容是未知或者是变化的时候,情况也各不一样。
iframe 自适应高度的六种方法介绍:
一、iframe内容未知,高度可预测
这个时候,我们可以给它添加一个默认的CSS的min-height值,然后同时使用JavaScript改变高度。常用的兼容代码有:·
- 01// document.domain = "caibaojian.com";
- 02function setIframeHeight(iframe) {
- 03if (iframe) {
- 04var iframeWin = iframe.contentWindow || iframe.contentDocument.parentWindow;
- 05if (iframeWin.document.body) {
- 06iframe.height = iframeWin.document.documentElement.scrollHeight || iframeWin.document.body.scrollHeight;
- 07}
- 08}
- 09};
- 10window.onload = function () {
- 11setIframeHeight(document.getElementById('external-frame'));
- 12};
复制代码// document.domain = "caibaojian.com";
function setIframeHeight(iframe) {
if (iframe) {
var iframeWin = iframe.contentWindow || iframe.contentDocument.parentWindow;
if (iframeWin.document.body) {
iframe.height = iframeWin.document.documentElement.scrollHeight || iframeWin.document.body.scrollHeight;
}
}
};
window.onload = function () {
setIframeHeight(document.getElementById('external-frame'));
};
二、如果在同个顶级域名下,不同子域名之间互通信息
设置document.domain=“caibaojian.com”,只要修改以上的iframe的ID即可了,或者你可以直接在iframe里面写代码,我们一般为了不污染HTML代码,建议使用上面的代码。
- 01<iframe src="backtop.html" frameborder="0" scrolling="no" id="external-frame" onload="setIframeHeight(this)"></iframe>
复制代码<iframe src="backtop.html" frameborder="0" scrolling="no" id="external-frame" onload="setIframeHeight(this)"></iframe>
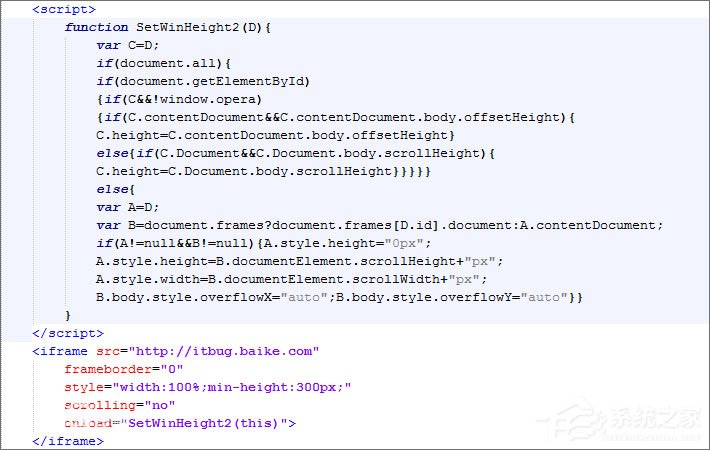
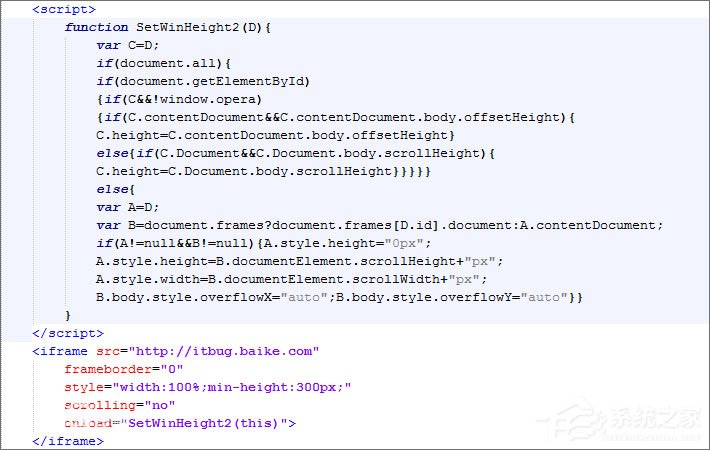
三、多个iframe的情况下
- 01<script language="javascript">
- 02//输入你希望根据页面高度自动调整高度的iframe的名称的列表
- 03//用逗号把每个iframe的ID分隔. 例如: ["myframe1", "myframe2"],可以只有一个窗体,则不用逗号。
- 04//定义iframe的ID
- 05var iframeids=["test"];
- 06//如果用户的浏览器不支持iframe是否将iframe隐藏 yes 表示隐藏,no表示不隐藏
- 07var iframehide="yes";
- 08function dyniframesize()
- 09{
- 10var dyniframe=new Array()
- 11for (i=0; i<iframeids.length; i++)
- 12{
- 13if (document.getElementById)
- 14{
- 15//自动调整iframe高度
- 16dyniframe[dyniframe.length] = document.getElementById(iframeids[i]);
- 17if (dyniframe[i] && !window.opera)
- 18{
- 19dyniframe[i].style.display="block";
- 20if (dyniframe[i].contentDocument && dyniframe[i].contentDocument.body.offsetHeight) //如果用户的浏览器是NetScape
- 21dyniframe[i].height = dyniframe[i].contentDocument.body.offsetHeight;
- 22else if (dyniframe[i].Document && dyniframe[i].Document.body.scrollHeight) //如果用户的浏览器是IE
- 23dyniframe[i].height = dyniframe[i].Document.body.scrollHeight;
- 24}
- 25}
- 26//根据设定的参数来处理不支持iframe的浏览器的显示问题
- 27if ((document.all || document.getElementById) && iframehide=="no")
- 28{
- 29var tempobj=document.all? document.all[iframeids[i]] : document.getElementById(iframeids[i]);
- 30tempobj.style.display="block";
- 31}
- 32}
- 33}
- 34if (window.addEventListener)
- 35window.addEventListener("load", dyniframesize, false);
- 36else if (window.attachEvent)
- 37window.attachEvent("onload", dyniframesize);
- 38else
- 39window.onload=dyniframesize;
- 40</script>
复制代码<script language="javascript">
//输入你希望根据页面高度自动调整高度的iframe的名称的列表
//用逗号把每个iframe的ID分隔. 例如: ["myframe1", "myframe2"],可以只有一个窗体,则不用逗号。
//定义iframe的ID
var iframeids=["test"];
//如果用户的浏览器不支持iframe是否将iframe隐藏 yes 表示隐藏,no表示不隐藏
var iframehide="yes";
function dyniframesize()
{
var dyniframe=new Array()
for (i=0; i<iframeids.length; i++)
{
if (document.getElementById)
{
//自动调整iframe高度
dyniframe[dyniframe.length] = document.getElementById(iframeids[i]);
if (dyniframe[i] && !window.opera)
{
dyniframe[i].style.display="block";
if (dyniframe[i].contentDocument && dyniframe[i].contentDocument.body.offsetHeight) //如果用户的浏览器是NetScape
dyniframe[i].height = dyniframe[i].contentDocument.body.offsetHeight;
else if (dyniframe[i].Document && dyniframe[i].Document.body.scrollHeight) //如果用户的浏览器是IE
dyniframe[i].height = dyniframe[i].Document.body.scrollHeight;
}
}
//根据设定的参数来处理不支持iframe的浏览器的显示问题
if ((document.all || document.getElementById) && iframehide=="no")
{
var tempobj=document.all? document.all[iframeids[i]] : document.getElementById(iframeids[i]);
tempobj.style.display="block";
}
}
}
if (window.addEventListener)
window.addEventListener("load", dyniframesize, false);
else if (window.attachEvent)
window.attachEvent("onload", dyniframesize);
else
window.onload=dyniframesize;
</script>
四、针对知道的iframe的ID调用
- 01function iframeAutoFit(iframeObj){
- 02setTimeout(function(){if(!iframeObj) return;iframeObj.height=(iframeObj.Document?iframeObj.Document.body.scrollHeight:iframeObj.contentDocument.body.offsetHeight);},200)
- 03}
复制代码function iframeAutoFit(iframeObj){
setTimeout(function(){if(!iframeObj) return;iframeObj.height=(iframeObj.Document?iframeObj.Document.body.scrollHeight:iframeObj.contentDocument.body.offsetHeight);},200)
}
五、内容宽度变化的iframe高度自适应
- 01<iframe src="backtop.html" frameborder="0" scrolling="no" id="test" onload="this.height=100"></iframe>
- 02<script type="text/javascript">
- 03function reinitIframe(){
- 04var iframe = document.getElementById("test");
- 05try{
- 06var bHeight = iframe.contentWindow.document.body.scrollHeight;
- 07var dHeight = iframe.contentWindow.document.documentElement.scrollHeight;
- 08var height = Math.max(bHeight, dHeight);
- 09iframe.height = height;
- 10console.log(height);
- 11}catch (ex){}
- 12}
- 13window.setInterval("reinitIframe()", 200);
- 14</script>
复制代码<iframe src="backtop.html" frameborder="0" scrolling="no" id="test" onload="this.height=100"></iframe>
<script type="text/javascript">
function reinitIframe(){
var iframe = document.getElementById("test");
try{
var bHeight = iframe.contentWindow.document.body.scrollHeight;
var dHeight = iframe.contentWindow.document.documentElement.scrollHeight;
var height = Math.max(bHeight, dHeight);
iframe.height = height;
console.log(height);
}catch (ex){}
}
window.setInterval("reinitIframe()", 200);
</script>
六、跨域下的iframe自适应高度
跨域的时候,由于js的同源策略,父页面内的js不能获取到iframe页面的高度,需要一个页面来做代理。
方法如下:
假设www.a.com下的一个页面a.html要包含www.b.com下的一个页面c.html。
我们使用www.a.com下的另一个页面agent.html来做代理,通过它获取iframe页面的高度,并设定iframe元素的高度。·
a.html中包含iframe:
- 01<iframe src="https://www.b.com/c.html" id="Iframe" frameborder="0" scrolling="no" style="border:0px;"></iframe>
复制代码<iframe src="https://www.b.com/c.html" id="Iframe" frameborder="0" scrolling="no" style="border:0px;"></iframe>
在c.html中加入如下代码:
- 01<iframe id="c_iframe" height="0" width="0" src="https://www.a.com/agent.html" style="display:none" ></iframe>
- 02<script type="text/javascript">
- 03(function autoHeight(){
- 04var b_width = Math.max(document.body.scrollWidth,document.body.clientWidth);
- 05var b_height = Math.max(document.body.scrollHeight,document.body.clientHeight);
- 06var c_iframe = document.getElementById("c_iframe");
- 07c_iframe.src = c_iframe.src + "#" + b_width + "|" + b_height; // 这里通过hash传递b.htm的宽高
- 08})();
- 09</script>
复制代码<iframe id="c_iframe" height="0" width="0" src="https://www.a.com/agent.html" style="display:none" ></iframe>
<script type="text/javascript">
(function autoHeight(){
var b_width = Math.max(document.body.scrollWidth,document.body.clientWidth);
var b_height = Math.max(document.body.scrollHeight,document.body.clientHeight);
var c_iframe = document.getElementById("c_iframe");
c_iframe.src = c_iframe.src + "#" + b_width + "|" + b_height; // 这里通过hash传递b.htm的宽高
})();
</script>
最后,agent.html中放入一段js:
- 01<script type="text/javascript">
- 02var b_iframe = window.parent.parent.document.getElementById("Iframe");
- 03var hash_url = window.location.hash;
- 04if(hash_url.indexOf("#")>=0){
- 05var hash_width = hash_url.split("#")[1].split("|")[0]+"px";
- 06var hash_height = hash_url.split("#")[1].split("|")[1]+"px";
- 07b_iframe.style.width = hash_width;
- 08b_iframe.style.height = hash_height;
- 09}
- 10</script>
复制代码<script type="text/javascript">
var b_iframe = window.parent.parent.document.getElementById("Iframe");
var hash_url = window.location.hash;
if(hash_url.indexOf("#")>=0){
var hash_width = hash_url.split("#")[1].split("|")[0]+"px";
var hash_height = hash_url.split("#")[1].split("|")[1]+"px";
b_iframe.style.width = hash_width;
b_iframe.style.height = hash_height;
}
</script>
agent.html从URL中获得宽度值和高度值,并设置iframe的高度和宽度(因为agent.html在www.a.com下,所以操作a.html时不受JavaScript的同源限制)
关于iframe 自适应高度的六种方法就给大家介绍到这里了,希望可以帮助到广大的码农们,不要再头疼了。。
(责任编辑:ku987小孩) |