input 属性有哪些?input标签常用属性介绍
时间:2022-10-26 13:00 来源:未知 作者:永春小孩 点击:载入中...次
input 属性有哪些?在Html页面中input标签的应用相信很多用户都懂,<input> 标签用于搜集用户信息,可以根据不同的 type 属性值来确定输入的字段是文本字段、复选框还是掩码后的文本控件、单选按钮、按钮等等。笔者就此为题,给大家总结一些常用的input属性。
input 属性有哪些? text 文本域 button 按钮 checkbox 复选 file 文件类型限制 hidden 隐藏域 password 密码域 radio 单选 reset 重置按钮 submit 确认按钮 type="text"
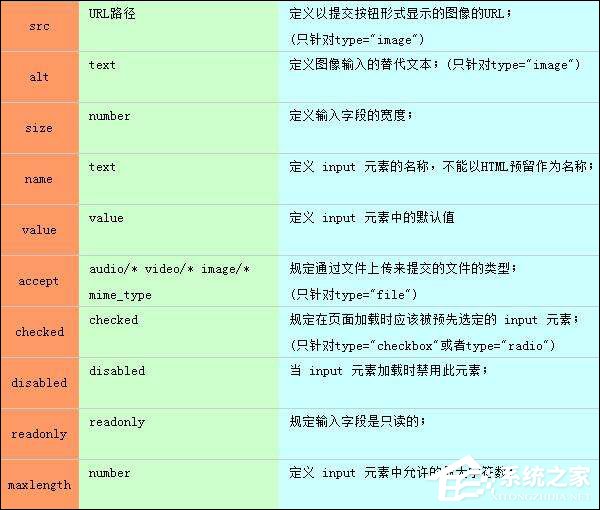
效果图:
name 定义 input 元素的名称。 disabled 当 input 元素加载时禁用此元素。 value 规定 input 元素的值。 maxlength 规定输入字段中的字符的最大长度。 size 定义输入字段的宽度。 type="file"
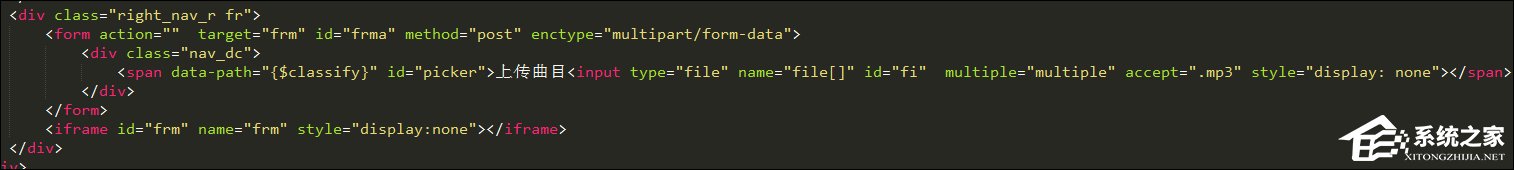
比如之前做的上传歌曲的demo,可以利用表单提交的方法。直接限制input type=‘file’的文件类型限制,通过accept属性进行设定,多个类型用逗号分隔开;multiple=“multiple”是允许多个上传;然后将它隐藏,UI层按钮可以通过自定义一个标签来美化,可以写这句代码来触发它:
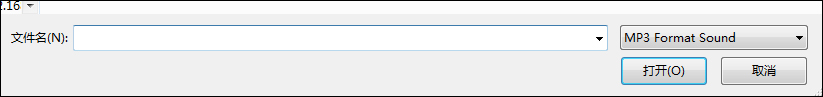
效果图:
以上叙述便是input 属性在Html中的应用方法,具体的涉及上传到服务器的内容很简单,而且网络上有现成的插件,用户可以直接拿来用。 (责任编辑:ku987小孩) |