什么是色相环?教你认知色相环
时间:2022-10-26 10:20 来源:未知 作者:永春小孩 点击:载入中...次
什么是色相环?对于设计工作者来说,颜色是很重要的一门学问,而色相是必须要搞明白的,有这么一种工具叫做色相环,不知大家可懂否?如果你不太清楚的话,可以随小编一起来认知色相环!
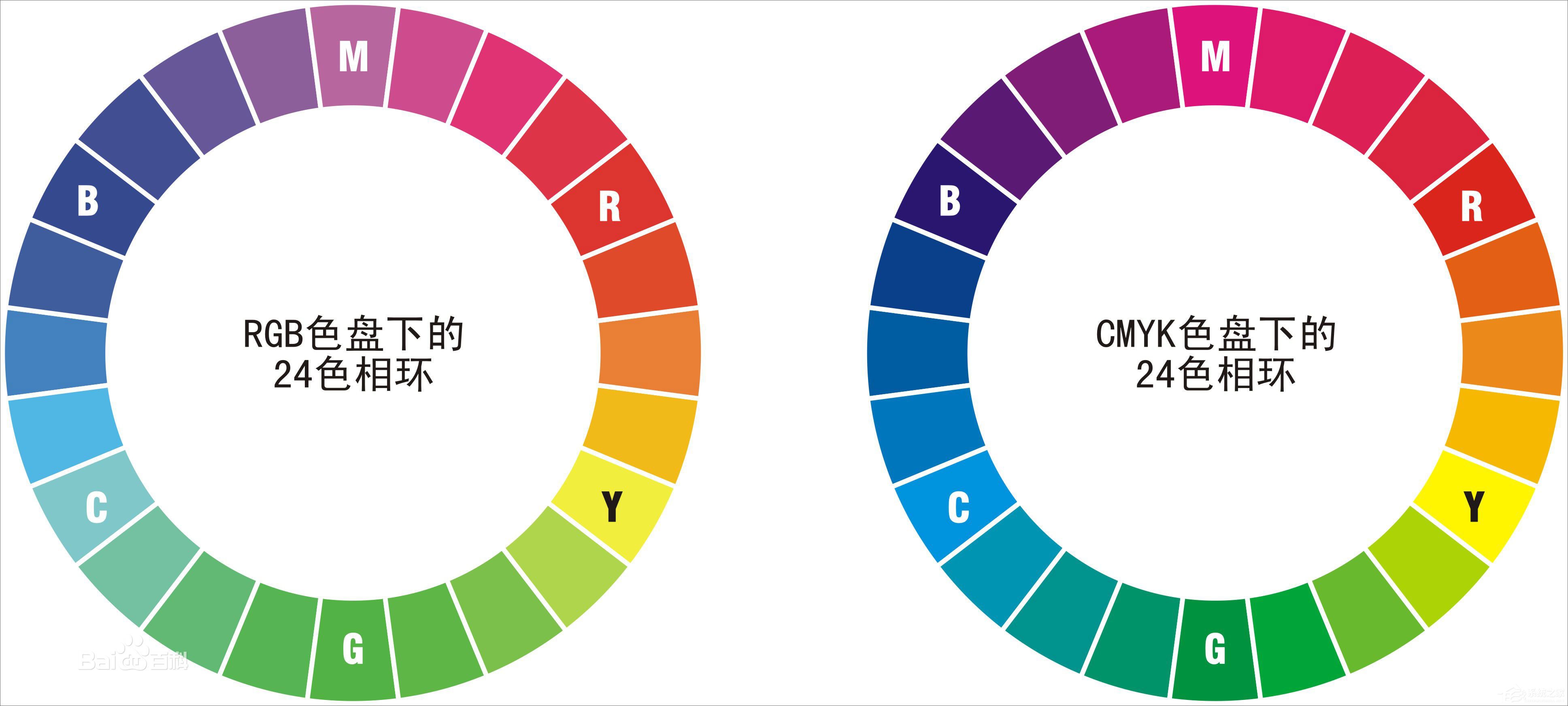
什么是色相环? 色相环一般有五种或六种甚至於八种色相为主要色相,若在加上各主要色相的中间色相,就可做成十色相、十二色相或二十四色相等色相环。 色相环具有突出色彩的作用,如:12色相环内,红+绿最突出,紫+黄最突出等。 判断方法为:在一条直线上的两种颜色即为相对的突出色(适用于所有色相环)。 认知色相环: 一、邻近色 邻近色是指色相环中最相近的三种颜色,如图所示。邻近色的搭配会给人舒适、自然的视觉感受,在网站设计中运用最广泛。
二、分裂互补色 分裂互补色是由补色两边的颜色组成的,如图所示。选择一种颜色,在色相环的相对方向找到补色,然后使用补色左右两边的色彩。
三、互补色 互补色是指色相环中正好相对的两种颜色,如图所示。如果希望突显某些色彩,使其更加鲜明,使用互补色是个好方法。使用时也可以调整一下补色的明亮度,试试不同的效果。
四、三色组 三色组是色相环上等距离的任何三种颜色,如图所示。若在配色时使用三色组,会带给人紧张的感觉,这是因为这三种颜色的对比很强烈。
五、暖色 暖色跟黑色调和之后可以达到很好的效果,如图所示,一般应用于购物、电子商务与儿童类型的网站,以展现商品的丰富与多元化,使网站看起来既活泼又温馨。
六、冷色 冷色跟白色调和之后可以达到很好的效果,如图所示,一般应用于资讯、科技与游戏类型的网站,使网站以严谨、稳重的效果呈现。
七、对比色 对比是两种相邻颜色之间所能察觉到的区别,由于白色和黑色不是真正的颜色,因而这两种颜色主要用来表示明暗。白色和黑色呈现出无彩色中最强烈的对比,如图所示。
而色相环中的互补色则呈现最大的彩色对比。人的肉眼对于彩色的对比比对无彩色的对比更敏感。当使用一种颜色,并针对其提高或降低明度时,就能建立单色对比,如图所示。
八、色彩均衡 若要让网站看起来舒适、协调,除了文字、图片、多媒体等内容合理的配置之外,色彩均衡也是相当重要的因素。网页不可能只使用一种单一颜色来设计,不同色彩的运用及其所占比例都是色彩是否均衡的关键,例如,鲜艳明亮的色彩只占一点点面积,就能令人感觉舒适、不刺眼。 关于色相环的相关知识就给大家讲解到这里了,希望小编的科普对大家有用! (责任编辑:ku987小孩) |