
蓝湖安卓版(蓝湖app下载)
 资源下载页
资源下载页
- 评分:★★★☆☆
- 时间:2023-03-09
- 大小:36.2M

 资源下载页
资源下载页
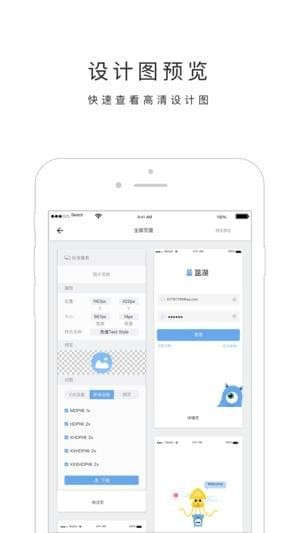
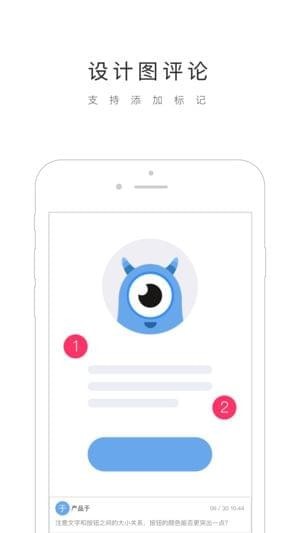
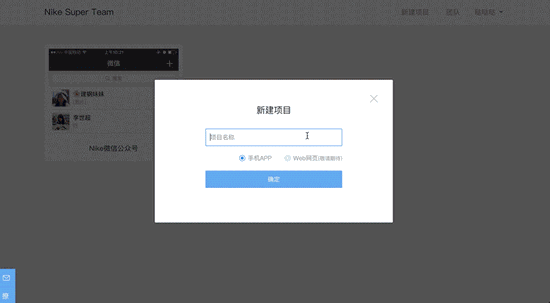
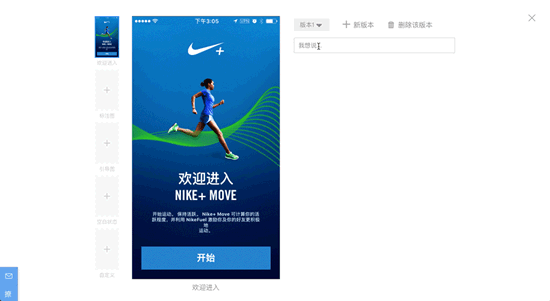
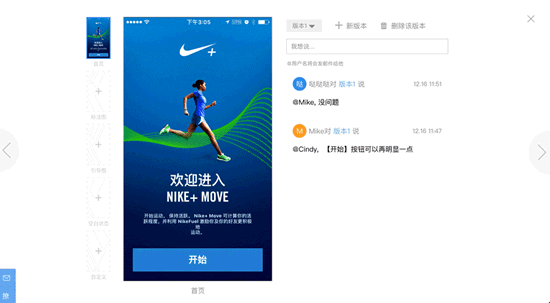
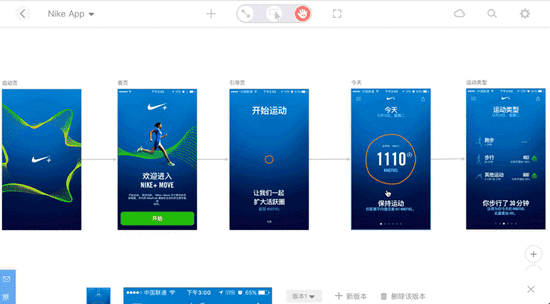
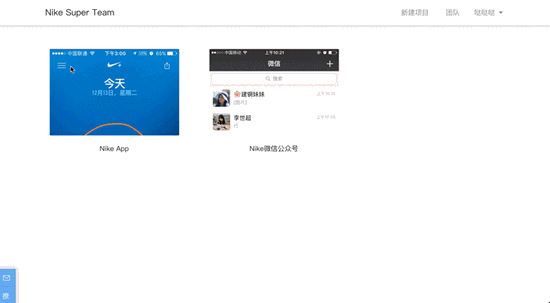
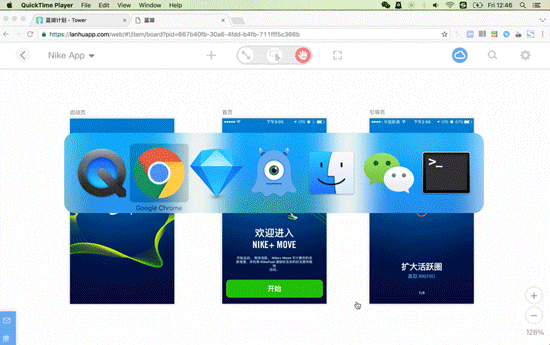
蓝湖app是一款简单好用的原型工具,这款蓝湖app能为用户提供查看、评论设计图等功能,通过蓝湖app用户可随时随地地查看高保真原型,蓝湖app是产品设计图团队必备神器。 软件介绍 蓝湖app是一款蓝湖产品设计协作平台手机端,是高效的产品设计协作平台,蓝湖app设计图共享平台可实现帮助互联网团队管理设计图。通过蓝湖app可以自动生成标注,与团队共享设计图,展示页面之间的跳转关系。蓝湖app支持从Sketch、Ps一键共享、在线讨论,而且蓝湖只需简单几步就能将设计图变成一个可以点击的演示原型,蓝湖app还支持分享给同事,让他也可以在手机中查看设计效果。蓝湖app已经成为新一代产品设计的工作方式。 软件亮点 预览设计图真实效果 查看高保真演示原型 支持微信、qq等便捷分享方式 设计图任意位置打点标注并进行评论 功能介绍 1.在蓝湖 Web 端上传设计图、编辑原型,便可在手机端查看该高保真交互原型的演示效果。 2.快速浏览高清设计图,预览APP设计页面在手机上的实际效果。 3.随时随地对设计图进行评论,还可以 @相关成员,对方会及时收到邮件提醒。 4.便捷分享,支持使用聊天工具、邮件、复制链接等形式将高保真交互原型分享给同事等。 软件特色 为产品设计量身定制 一键共享设计图,轻松同步给你的团队 直观展现交互逻辑 支持设计图之间按跳转连线,页面关系一目了然 全自动生成标注与切图 一键生成标注、导出切图并自动共享给同事,再也不用手动发送标注和切图了 自动保存历史版本 轻松回到过去,并支持多种状态的设计图管理,例如无数据、未登录等状态 线上讨论设计图 帮助团队快速获取反馈,提高沟通效率,把设计评审会放到云端 快速生成高保真交互原型 几秒钟可将设计图变成可以点击的 Demo,支持手机预览和微信分享 软件优势 1. 用一张画板讲清楚产品逻辑: 设计师可以把所有设计图拖放到一张画板上,然后根据页面跳转关系画上连线,产品逻辑一目了然。 2. 及时收集团队成员对设计图的反馈。 设计师把设计图上传至蓝湖,团队成员可以点击大图进行查看,在有异议的地方打点评论,@设计师或者其他团队成员,被@的成员会即时收到邮件通知。 3. 管理设计图各版本(历史版本、标注图、空白状态页等)。 设计师可以将修改后的新设计图直接覆盖蓝湖上的原设计图,原设计图会自动储存为历史版本。 另外该图的标注图、引导图、空白状态图等各种状态页面也可以直接添加在左侧。团队成员可以快速地查找到自己需要的设计图版本。 4. 3分钟制作可以在手机上操作的高保真交互原型。 制作一个高保真的交互原型在蓝湖上非常简单,一个跳转动作只需要两步: ①选出链接区域 ②链接跳转页面。 完成。 5. 设计图同步更新 蓝湖可以自动检测到sketch里设计图的更新,并将新设计图自动上传至蓝湖,储存为最新版本。项目云盘中的文件(产品文档、切图等)也会自动替换为最新的版本。 常见问题 我的设计图上传蓝湖之后为什么会有很多的小数点? 例子:设计里有个按钮 应该是300x44 但是上传到蓝湖 就变成300.5x44了 答案:原因是设计过程中,图层的移动和拉伸会有可能导致 X 和 Y的数值不是整数,设计师拖拽图层时没有对齐到像素,所以导出后就会有小数的产生。 好的设计习惯应该是调整完图层之后及时查看该元素的 X、Y 和 宽、高保证都是整数,这样导出是不会有小数产生的。 关于选择当前设计尺寸 原因一:这个选择设计尺寸是为了导出切图时 你当前是设计图是哪个类型内的 例:当前设计稿750x1334 内包含一个切图 100x100 如果选当前 设计类型是 iOS @2x 那得到的切图为 @1x=50x50 @2x=100x100 @3x=150x150 同样条件 如果选 当前类型是 iOS@1x 那得到的切图为 @1x=100x100 @2x=200x200 @3x=300x300 这个当前设计尺寸是生成切图的标准 原因二:选定好你当前的设计尺寸 打开标注的时候 会自动切换到 你选的尺寸 例:我当前设计稿1080x1920 我选 安卓xxhdpi 正常情况下打开标注 右侧会默认显示 标准的px像素显示模式,需要工程师手动调整到xxhdpi 选中后 打开标注 右侧会默认显示你上传时选的 xxhdpi 就不需要工程师再去猜应该用什么比例查看才是正确结果 更新日志







更新内容:
1.优化体验
2.修复 Bug




 M13交易所下载(M13交易所app下载最新
M13交易所下载(M13交易所app下载最新
 Newdex交易所下载(Newdex交易所app下载
Newdex交易所下载(Newdex交易所app下载
 Dcp交易所下载(Dcp交易所app下载)
Dcp交易所下载(Dcp交易所app下载)
 hitbtc交易所app下载(hitbtc交易所官网
hitbtc交易所app下载(hitbtc交易所官网
 OE交易所官网下载(OE交易所app官网下
OE交易所官网下载(OE交易所app官网下
 GDS交易所下载(GDS交易所app下载)
GDS交易所下载(GDS交易所app下载)
 WBFex交易所下载(WBFex交易所官网下载
WBFex交易所下载(WBFex交易所官网下载
 链一交易所下载(链一交易所官网下
链一交易所下载(链一交易所官网下
 KingEX交易所下载(KingEX交易所官网下
KingEX交易所下载(KingEX交易所官网下
 bitmax交易所下载(bitmax交易所app下载
bitmax交易所下载(bitmax交易所app下载
 币巴巴交易所app下载(币巴巴交易所
币巴巴交易所app下载(币巴巴交易所
 btm交易所官网下载(btm交易所官网最
btm交易所官网下载(btm交易所官网最
 bter交易所手机版下载(bter交易所官
bter交易所手机版下载(bter交易所官
 APEX交易所app下载(APEX交易所app下载
APEX交易所app下载(APEX交易所app下载
 VET交易所下载(VET交易所app下载最新
VET交易所下载(VET交易所app下载最新